728x90
반응형
토요일[역시 사람을 만나지 않으니 주말이 길게 느껴지네요 좋구만 기래]
1. 웹디 오늘 아웃풋 공유
2. 정처기 후기
1. 메뉴
| html | css | js |
| <!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>Dinamicharyul</title> <link rel="stylesheet" href="css/commn.css"> <script src ="jquery-migrate-1.4.1.min.js"></script> <script src="common.js"></script> </head> <body> <div class="header"> <h1><a href="#"><img src="imges/%ED%99%94%EB%A9%B4%20%EC%BA%A1%EC%B2%98%202022-02-25%20230828.png" alt="로고"></a></h1> </div> <div class="gnb"> <ul> <li><a href="#" class="mainnav">메인메뉴1</a> <ul class="subnav"> <li><a href="#" >하위메뉴1-1</a></li> <li><a href="#" >하위메뉴1-2</a></li> <li><a href="#" >하위메뉴1-3</a></li> </ul> </li> <li><a href="#" class="mainnav">메인메뉴2</a> <ul class="subnav"> <li><a href="#">하위메뉴2-1</a></li> <li><a href="#">하위메뉴2-2</a></li> <li><a href="#">하위메뉴2-3</a></li> </ul> </li> <li><a href="#" class="mainnav">메인메뉴3</a> <ul class="subnav"> <li><a href="#">하위메뉴3-1</a></li> <li><a href="#">하위메뉴3-2</a></li> <li><a href="#">하위메뉴3-3</a></li> </ul> </li> </ul> </div> <div class="main"> <li><img src="imges/%ED%99%94%EB%A9%B4%20%EC%BA%A1%EC%B2%98%202022-02-25%20230937.png" alt="거북2"></li> </div> </body> </html> |
*{padding: 0; margin: 0 auto; font-family: "맑은 고딕", sans-serif;} li{ list-style: none; } img{ border: none; } a{ text-decoration: none; } .header{ width: 1200px; height: 100px; margin: 0 auto; } .header h1{ float: left; width: 200px; height: 100px; padding-top: 50px; box-sizing: border-box; } .gnb{ float: left; width: 1000px; height: 100px; padding-top: 60px; box-sizing: border-box; } .gnb > ul{ float: right; } .gnd >ul >li{ float: left; width: 150px; height: 40px; position: relative; } .gnb li:hover .mainnav{ color: aliceblue; background-color: bisque; } .gnb .subnav{ position: absolute;top: 40px; left: 0; z-index: 100; width: 100%; height: 120px; } .gnb.subnav li{ width: 100%; height: 40px; } .gnb .subnav a{ display: block; width: 100%; height: 100%; text-align: center; line-height: 40px; color: aliceblue; font-size: 14px; } .gnb .subnav a:hover{ background-color: aliceblue; color:forestgreen; } .main{ width: 1200px; height: 300px; margin: 0 auto; } |
$(document).ready(function(){ $('.gnb > ul > li').hover(function(){ $(this).find('.subnav').stop().slideDown('fast'); },function(){ $(this).find('.subnav').stop().slideUp('fast'); }); $(function(){ alert('이제 되니?') }); |
규격에 맞지않는 사진을 써서그런지 깨지고 제대로 구현이 되지않는다..ㅎ.ㅎ..
넘 화나.. 화가난다..
이 파트는 내일과 모레까지 복습해야겠다.
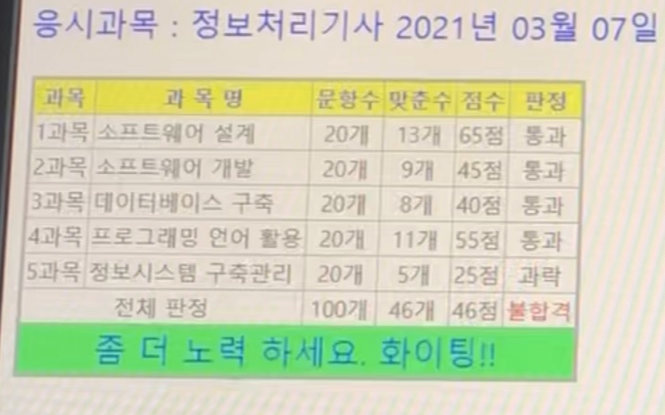
2. 정처기 첫 시험

캡쳐를 했는데, 저 코드를 공유하느라 클립보드가 지워져서 다시 볼까 싶어서 다시 눌렀더니 alt + 왼쪽키를 눌러도 보안때문에 잠깐 보이고 다시 넘어가져서.. 결론은 pc캡쳐가안돼서.. 폰으로 찍음..
그나저나 nobase로 하니까 정말 하기가 싫더라.ㅎㅎ
공부하고 하면 재밌어지려나..?
결과는 당연히 불합격~!>< ㅎㅋ 웹디조지고 그 다음에 조저줄게 기다려
//yesterday wished to today list
. 정처기 cbt해보기 ✔
. 웹디자인 강의 보기 ✔
. 긍정적으로 생각하는 힘 기르기 ✔
tomorrow wish list
. 메뉴영역 2회 더 수강
. 리액트 진도 나가기
. 추가로 자바 책 보기
728x90
반응형
'IT To do and To was' 카테고리의 다른 글
| 22년 2월 28일_ 2월의 마지막 날 (0) | 2022.02.28 |
|---|---|
| 22년 2월 27일_내용 x 아직도 못 잊었다. 올해는 말끔히 그리워하지 않는 나가 되길.(+ 웹기능사 메뉴영역, + 리액트 실행) (0) | 2022.02.27 |
| 22년 2월 25일_12시가 넘었네.. 으 짜증.. 이해가 안돼..fade in, out eq.. (2) | 2022.02.26 |
| 22년 2월 24일_3일 연휴가 나를 기다린다 미니프로젝트 설계, 웹디실기 공부 (0) | 2022.02.24 |
| 22년 2월 23일_리눅스 마지막, 웹 디자인 기능사 실기 기초 (0) | 2022.02.23 |



