728x90
화요일[회사 세부미팅 day]
1. 웹디자인기능사
2. 미팅 후기
3. 하둡
1. 제이쿼리 코드 제작편
18분까지 진행
| html | css | js |
| <!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>박하률</title> <link rel="stylesheet" href="css/common.css"> <script src="js/jquery-3.3.1.min.js"></script> <script src="js/common.js"></script> </head> <body> <div class="header"> <div class="wrap"> <h1><a href="#"><img src="imges/New%20Piskel%20(3).png" alt="임시로고"></a></h1> <div class= "gnb"> <ul> <li><a href="#" class="mainnav">탑</a> <ul class="subnav"> <li>블라우스</li> <li>티</li> <li>셔츠</li> <li>니트</li> </ul> </li> <li><a href="#" class="mainnav">아우터</a> <ul class="subnav"> <li>자켓</li> <li>코트</li> <li>가디건</li> <li>머플러</li> </ul> </li> <li><a href="#" class="mainnav">팬츠</a> <ul class="subnav"> <li>청바지</li> <li>짧은바지</li> <li>긴바지</li> <li>레깅스</li> </ul> </li> <li><a href="#" class="miannav">악세사리</a> <ul class="subnav"> <li>귀고리</li> <li>목걸이</li> <li>반지</li> <li>팔찌</li> </ul> </li> </ul> </div> </div> </div> <div class="main"> <ul> <li><a href="#"><img src="imges/mainimges1.png" alt="메인이미지1"></a></li> <li><a href="#"><img src="imges/mainimages2.png" alt="메인이미지2"></a></li> <li><a href="#"><img src="imges/mainimages3.png" alt="메인이미지3"></a></li> </ul> </div> <div class="tabs"> <ul class="btn"> <li class="first"><a href="#tab01" class="active">BEST ITME</a></li> <li><a href="#tab02">ARRIVALS</a></li> </ul> <div class="bwrap"> <div class="best"> <ul> <li><a href="#"><img src="imges/1.png" alt="베스트이미지1"><p>포니 앞버튼<br> 이게 잘 들어갈까 의문이네<br> 처뻔째이미지</p> <del>42,000won</del>/<span class="price">32,800won</span></a></li> <li><a href="#"><img src="imges/2.png" alt="베스트이미지2"><p>아 그렇구나<br> 텍스트 넣는것도 이리네<br> 두번째이미지</p> <del>50,000won</del>/<span class="price">47,800won</span></a></li> <li><a href="#"><img src="imges/3.png" alt="베스트이미지3"><p>초콜릿이 크다<br> 1분 순삭가능 초콜릿<br> 세번째이미지</p> <del>90,000won</del>/<span class="price">89,800won</span></a></li> <li><a href="#"><img src="imges/4.png" alt="베스트이미지4"><p>10시가 다되가네<br> 스콘을 먹어서 다행이다.<br> 네뻔째이미지</p> <del>12,000won</del>/<span class="price">11,800won</span></a></li> <li><a href="#"><img src="imges/5.png" alt="베스트이미지5"><p>배고픈 채로 있을까<br> 바나나랑 딸기면<br> 다서뻔째이미지</p> <del>89,000won</del>/<span class="price">56,800won</span></a></li> </ul> </div> <div class="new"> </div> </div> </div> <div class="contents"> <div class="notice"> <h2>공지사항</h2> <ul> <li> <a href="#"></a> <span class="date"> </span> </li> <li> <a href="#">. 여름</a> <span class="date"> 20.11.01 </span> </li> <li> <a href="#">. 겨울</a> <span class="date"> 21.10.20 </span> </li> <li> <a href="#">. 가을</a> <span class="date"> 22.01.01 </span> </li> <li> <a href="#">공지</a> <span class="date"> 22.03.07 </span> </li> </ul> </div> <div class="banner"><a href="#"><img src="imges/" alt="배너"></a>배너</div> <div class="now"><a href="#"><img src="imges/" alt="바로가기"></a></div> </div> <div class="footer"> <div class="wrap"> <h1><a href="#"><img src="imges/" alt="하단로고"></a></h1> <div>Copyright</div> <p>hayrulpark.tistory.com</p> <div class="snsnav"><ul> <li><a href="#">FACEBOOK</a></li> <li><a href="#">INSTARGRAM</a></li> <li><a href="#">TWITTER</a></li> </ul></div> </div> </div> </body> </html> |
*{padding: 0; margin: 0 auto;/*여백 없앰*/ font-family: "맑은 고딕", sans-serif;} li{list-style: none;} a{text-decoration: none;} /*리스트 기호 없앰*/ img{border: none;} /*이미지 링크시 생기는 선 없앰*/ .mainnav{ top: 0px; float: right; } .header{ width: 100%; height: 100px; border-top: 5px solid #333333; background-color: #22239182; border-bottom: 1px solid navy; box-sizing: border-box; /*영역안으로 테두리 인사이드*/ } .main{ width: 1200px; height: 300px; margin: 0 auto; position: relative; overflow: hidden; } .contents{ width: 1200px; height: 300px; float: left; margin: auto; } .notice{ float: left; width: 400px; height: 250px; margin: auto; } .tab{ width: 1200px; height: 350px; margin: auto; background-color: antiquewhite; } .banner{ float: left; width: 400px; height: 250px; padding: 5px 20px 0; box-sizing: border-box; margin: auto; } .now{ float: left; width: 400px; height: 250px; padding: 5px 20px 0; box-sizing: border-box; margin: auto; } } .footer{ width: 100%; height: 100px; float: left; background-color: azure; margin: 0 auto; } .wrap{ width: 1200px; height: 100%; margin: 0 auto; background-color: khaki; } .header h1{ float: left; width: 400px; height: 100%; padding-top: 27px; box-sizing: border-box; } .footer h1{ float: left; width: 400px; height: 100px; padding-top: 30px; box-sizing: border-box; } .subnav{ display: none; } .board{ width: 400px; height: 200px; padding: 0 20px; /* background-color: aqua;*/ box-sizing: border-box; margin: 20px; } .btn{ width: 1200px; height: 60px; padding-top: 10px; box-sizing:border-box; border-bottom: 1px solid #999999; } .btn ul{ padding-left: 20px; } .btn .first{ margin-left: 0; } .btn .first:after{ content: '|'; font-size: 20px; font-weight: bold; position: relative; top: -3px; left: 20px; } .btn li{ float: left; margin: 0 20px; height: 50px; line-height: 50px; } .btn .first{ margin-left: 0; } .btn a{ font-size: 24px; font-weight: bold; color: #999; } .btn .active{ color: #222328; border-bottom: 3px solid #222328; } .best{ width: 1200px; height: 290px; background-color: pink; } .new{ display: none; width: 1200px; height: 290px; background-color: lightblue; } .bwrap{ width: 100%; height: 150px; } .notice{ width: 100%; height: 150px; padding: 0 20px; box-sizing: border-box; } .notice h2{ width: 100%; height: 50px; border-bottom: 1px solid #999999; box-sizing: border-box; font-size: 18px; font-weight: bold;color: #a37e4b; line-height: 50px; } .gallery{ width: 100%; height: 150px; display: none; } .notice li{ width: 100%; height: 30px; line-height: 30px; font-size: 12px; } .notice a{ float: left; display: block; width: 230px; height: 10px;/*길이가 길경우 width를 크게 설정*/ padding-left: 10px; box-sizing: border-box; font-size: 17px; color: dimgray } .notice .date{ float: right; display: block; padding-right: 13px; box-sizing: border-box; font-size: 16px; color: darkturquoise; } .gallery ul{ padding: 25px 0; } .gallery li{ float: left; width: 100px; height: 100px; margin: 0 10px; } .footer p{ color: aliceblue; float: left; width: 400px; height: 100px; text-align: center; line-height: 100px; } .snsnav{ float: right; width: 400px; height: 100px; line-height: 100px; } .snsnav ul{float: right;} .snsnav li{float: left; margin: auto;} .snsnav a{color: #fff;} .gnb{ float: right; width: 600px; height: 100% } .gnb > ul > li { float: left; width: 150px; height: 94px; line-height: 94px; text-align: center; position: relative; } .gnb .mainnav{ font-size: 18px; font-weight: bold; color: #666; } .gnb li:hover .mainvav{ color: #333333; } .subnav{ display: none; position: absolute; top: 70px; left: 0; z-index: 5000; width: 150px; line-height: 40px; border: 1px solid #666666; box-sizing: border-box; background-color: #ffffff; } .subnav li{ width: 100%; height: 40px; } .subnav a{ display: block; width: 100%; height: 100%; } .subnav a:hover{ background-color: #ededed; color: #333333; } .main ul{ position: absolute; width: 3600px; height: 300px; left: 0; top: 0; } .main li{ float: left; width: 1200px; height: 300px; } |
$(document).ready(function(){ $('.gnb >ul > li').hover(function(){ $(this).find('.subnav').stop().slideDown('fast'); },function(){ $(this).find('.subnav').stop().slideUp('fast'); }); }); $(document).ready(function(){ var num = 1; setInterval(function(){ if num (num <3){ num++; $('.main ul').animate({ left :"-=1200" },'slow'); }else{ num = 1; $('main ul').animate({ left : 0 },'slow'); } },3000); }); $(document).ready(function(){ $('.btn a').click(function(){ $('.btn a').removeClass('active'); $(this).addClass('active'); var i = $(this).parent().index(); $('.bwrap > div').fadeOut(0); $('.bwrap > div').eq(i).fadeIn(0); }); }); |
2. 미팅후기
3개월을 기다려달라고 말씀을 드렸다..
프로젝트를 위해 3개월간 달려왔는데 포기할 수 가 없었다.
올해 가장 고민한 하루였다.
3. 하둡
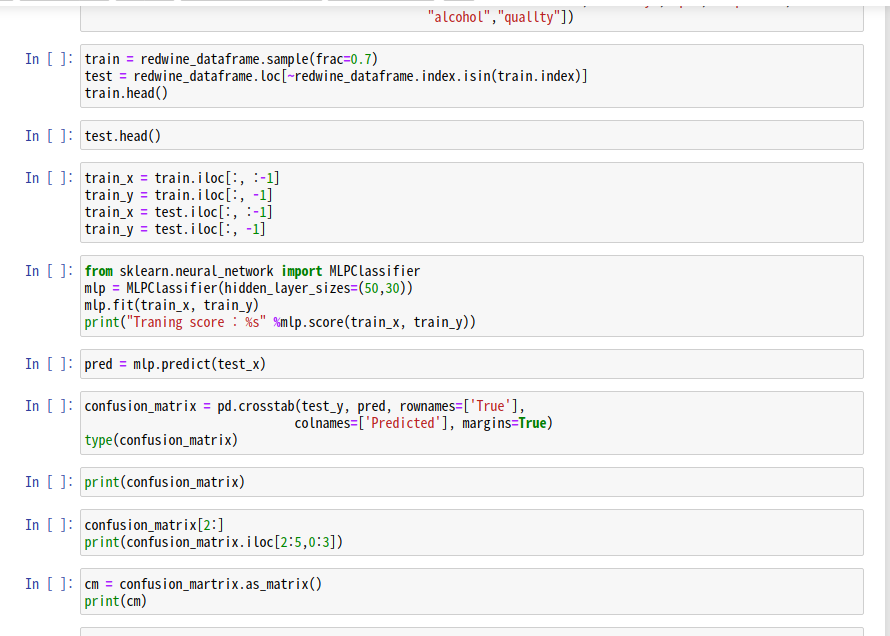
| 다운로드, 하둡, sbin hdfs dfs -mkdir /user/haryullee/wine-qulity hdfs dfs -put wine-qullity /uer/haryullee/wine-qulity/ hdfs dfs -ls /user/haryullee/wine-quality/ hdfs dfs -cat /user/haryullee/wine-qulity/wine-qulity.csv | head -5 rsync -a ~/hadoop-/etc/hadoop/ pip install pandas pip install pydoop import pandas as pd import pydoop.hdfs as hd with hd.open('/wine-qualiy/winequality-red.csv") as f: redwine = pd.read_csv(f. sep=";") redwine.head() import math math.floor(redwine.shape[0]*0.7) from padas import DataFrame redwine_dataframe = DataFrame(redwine, columns = ["fixed acidity....]) train = redwine_dataframe.sample(frac=0.7) |



//yesterday wished to today list
. 좋은 인상 남기기✔
. 걸러서 말하기✔
. 실수하지 않기✔
tomorrow wish list
. 착실히 진행하기(웹디)
. 걸러서 말하기
. 실수하지 않기
728x90
'IT To do and To was' 카테고리의 다른 글
| 22년 3월 10일_미니프로젝트의 시작 (0) | 2022.03.10 |
|---|---|
| 22년 3월 9일_C언어 2주차 (0) | 2022.03.09 |
| 22년 3월 7일_근데..있잖아.. 왜 벌써 3월이야..?, 최종플젝아이디어 (0) | 2022.03.07 |
| 22년 3월 6일_손가락이 넘 아프다, 좋네!! 웹디자인기능사 팝업 영역, 전체 (0) | 2022.03.07 |
| 22년 3월 5일_C언어 첫 수강 (0) | 2022.03.06 |



