728x90
반응형
금요일[금요일이 왔네..! 주말에 잘 쉬자..]
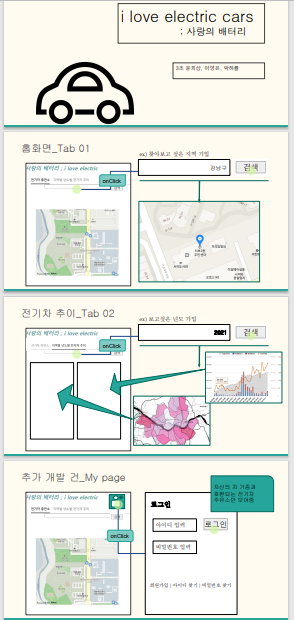
1. mini project 아키텍쳐 및 와이어프레임
2. 금일 newpage code share
1. 전기차 정보공유 web
3조 project wireframe app.pdf
0.37MB
like electric car Architecture (1).pdf
0.06MB

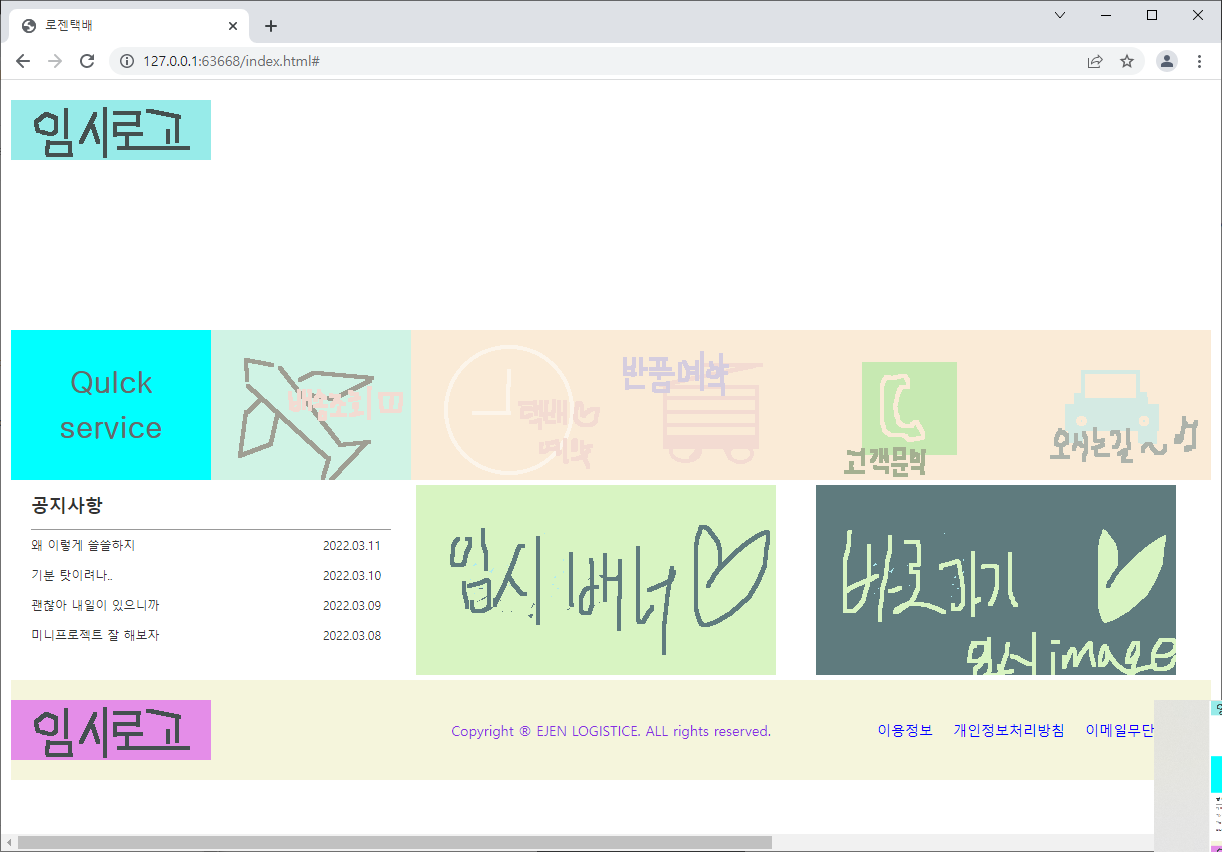
2. 택배 페이지
| html | css |
| <!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="css/comon.css"> <script src="js/jQ.js"></script> <script src="js/comon.js"></script> <title>로젠택배</title> </head> <body> <div class="header"> <h1><a href="#"><img src="image/rogo.png" alt="로고"></a></h1> </div> <div class="main"></div> <div class="iconbanner"> <h2> Qulck<br> service </h2> <ul> <li><a href="#"><img src="image/icon01.png" alt="아이콘01"></a></li> <li><a href="#"><img src="image/icon02.png" alt="아이콘01"></a></li> <li><a href="#"><img src="image/icon03.png" alt="아이콘01"></a></li> <li><a href="#"><img src="image/icon04.png" alt="아이콘01"></a></li> <li><a href="#"><img src="image/icon05.png" alt="아이콘01"></a></li> </ul> </div> <div class="contents"> <div class="notice"> <h2>공지사항</h2> <ul> <li><a href="#">왜 이렇게 쓸쓸하지</a><span class="date">2022.03.11</span></li> <li><a href="#">기분 탓이려나..</a><span class="date">2022.03.10</span></li> <li><a href="#">괜찮아 내일이 있으니까</a><span class="date">2022.03.09</span></li> <li><a href="#">미니프로젝트 잘 해보자</a><span class="date">2022.03.08</span></li> </ul> </div> <div class="banner"><a href="#"><img src="image/banner.png" alt="배너"></a></div> <div class="now"><a href="#"><img src="image/now.png" alt="바로가기"></a></div> </div> <div class="footer"> <h1><a href="#"><img src="image/footerrogo.png" alt="하단로고"></a></h1> <p>Copyright ® EJEN LOGISTICE. ALL rights reserved.</p> <div class="fnav"> <ul> <li><a href="#">이용정보</a></li> <li><a href="#">개인정보처리방침</a></li> <li class="last"><a href="#">이메일무단수집거부</a></li> </ul> </div> </div> </body> </html> |
*{padding: 0; margin: 0; font-family: "맑은 고딕", sans-serif; font-size: 14px; color: #333333;} li{ list-style: none;} a{text-decoration: none;} img{border: none;} .header{ width: 1200px; height: 100px; margin: auto;} .main{ width: 1200px; height: 150px; margin: auto; } .iconbanner{ width:1200px; height: 150px; margin: auto; background-color: antiquewhite; } .contents{ width: 1200px; height: 200px; margin: auto; } .footer{ width: 1200px; height: 100px; margin: auto; background-color: beige; } .notice{ float: left; width: 400px; height: 200px; box-sizing: border-box; padding: 0 20px; } .banner{ float: left; width: 400px; height: 200px; box-sizing: border-box; padding: 5px; 20px; } .now{ float: left; width: 400px; height: 200px; box-sizing: border-box; padding: 5px; 20px; } .header h1{ float: left; width: 400px; height: 100px; padding-top: 20px; box-sizing: border-box; } .iconbanner h2{ float: left; width: 200px; height: 150px; background-color: aqua; padding: 30px 0; box-sizing: border-box; font-size: 30px; line-height: 45px; text-align: center; color: dimgrey; font-family: "굴림",fantasy; } .iconbanner ul{ float: right; width: 1000px; height: 150px; } .iconbanner li{ float: left; width: 200px; height: 150px; } .iconbanner img{ opacity: 0.5; transition: 0.3s; } .iconbanner a:hover img{opacity: 1;} .footer h1{ float: left; width: 400px; height: 100px; padding-top: 20px; box-sizing: border-box; } .notice h2{ width: 100%; height: 50px; border-bottom: 1px solid #999999; box-sizing: border-box; font-size: 18px; font-weight: bold; color: #333333; line-height: 50px; } .notice li{ width: 100%; height: 30px; line-height: 30px; font-size: 12px; } .notice li a{ float: left; font-size: 12px; } .notice li .date{ float: right; font-size: 12px; padding-right: 10px; box-sizing: border-box; } .footer p{ float: left; width: 400px; height: 100px; line-height: 100px; color: blueviolet; text-align: center; } .fnav{ float: right; width: 400px; height: 100px; line-height: 100px; } .fnav ul{ float: right; } .fnav li{float: left; padding-left: 20px;} .fnav a{color: blue;} |

어제 만든 이미지로 만듦_이미지 만드는게 궁금하시면 댓글주세여


iconbanner 같은 경우는
.iconbanner img{
opacity: 0.5;
transition: 0.3s;
}
.iconbanner a:hover img{opacity: 1;}
코드를 넣어서 마우스를 올렸을 때 투명도를 1로 변환시키며 0.3초안에 찐해지고 연해지게 만드는 기능을 넣음
오른쪽은 hover를 하지 않았을 경우
//yesterday wished to today list
. 프로젝트 진행과 능률 올리고 능력 기르기 🤨
. 웹페이지 레이아웃 생성하기 ✔
. 오해를 풀기 👎👎👎👎
tomorrow wish list
. 확신을 갖고 임하기
. react 인프런 강의 chapter 1 수강하기
. 웹 페이지 js 기능 넣기
728x90
반응형
'IT To do and To was' 카테고리의 다른 글
| 22년 3월 13일_brackets popup 넣기, React 강의 및 이미지 넣기 (0) | 2022.03.13 |
|---|---|
| 22년 3월 12일_긍정적으로 생각하고 자주 놀자, react에 html 순수 파일 적용, brackets page develop(js까지) (0) | 2022.03.12 |
| 22년 3월 10일_미니프로젝트의 시작 (0) | 2022.03.10 |
| 22년 3월 9일_C언어 2주차 (0) | 2022.03.09 |
| 22년 3월 8일_hadoop last day! (0) | 2022.03.08 |



