안녕하세요! 오늘도 돌아온 행도입니다.
오늘은 메뉴를 만들 때 가장필요한 메소드 알려드릴게요!
기초 중에 기초랍니다!
일단 메뉴를 만들때 마우스가 on off되어있을때 메뉴가 촤르륵 보여야해요! 그런데 우리는 아주 기초! 버튼을 누르면 보이고 누르지 않으면 보이지 않는 거까지 해볼게요!

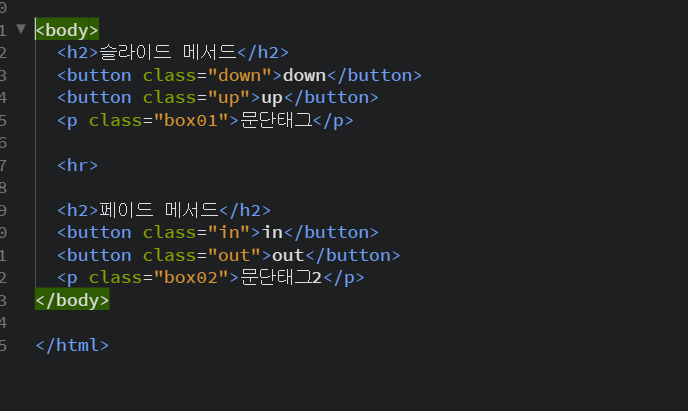
위에 처럼 html을 작성해주세요.
h2는 텍스트 크기를 얘기합니다. 이정도는 아시죵?
<$$$>이 부분이 양옆에 있는 언어를에 적용됩니다.</$$$>
= html은 이런식이에여!
*물론 <br>_줄바꿈 은 예외입니다.(</br>따로 없이 제공)
위의 내용처럼 기재한 후 우리는 css에서 보이게 할 부분을 지정하고 색도 넣을게요!
css파일

위에처럼 기재를 하면 화면에는 따라라~

이렇게 보인답니다.
이제 저 임의로 넣은 오렌지색을 버튼을 누르면 사라지게 만들거에요!
어때요 뭔가 메뉴를 어떻게 만들것인지 대충 감이 오지 않나요??후후
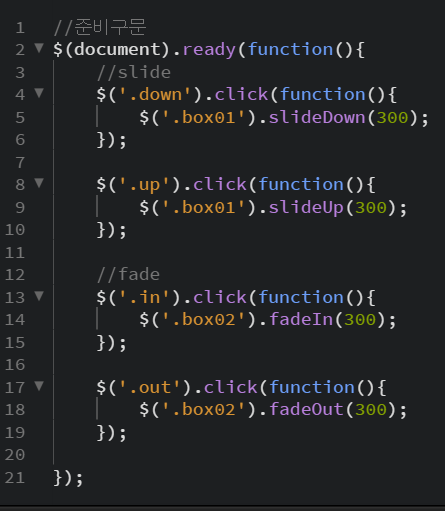
이제 js 들어갑니다!

이렇게 기재하면 여러분이 원하는대로~ 바라는대로~워어~ 될 거에요
이렇게 한번씩 해보면 재미를 느낄 거랍니다ㅎㅎ
안되면 왜 안되는지 확인해보아요!
코린이의 예상질문
1. 어떤거는 왜 앞에 .이 있고 어떤 거는 왜 없나요??
= class 명에는 .을 붙이고 그게 아닌 것에는 .을 붙이지 않아요!
2. 똑같이 적었는데 안돼요..!ㅜ
= class 명앞에 .를 적진 않았는지, 파일명에 공백은 없는지, 콤마를 잘 적었는지, 마지막으로 오타는 없는지!
3. js는 어떻게 연결하는거에요?
= 따로 부여받는 서버가 있어야해요 저는 TV율희쌤[유튜브]께 댓글로 달라고했어용..ㅎㅎ제가 받은 걸 드리고싶지만,,. 제께 아니기에..
이상입니다.
기초부터 같이 나아가보아요 파이팅!
'웹 & 앱 꿀 TIP' 카테고리의 다른 글
| [android] 내가 겪은 retrofit 오류 및 설명 (0) | 2022.06.06 |
|---|---|
| [android]_JAVA 스위치로 textview 색상변경, Color.parseColor 색상 투명도 주기 (0) | 2022.05.07 |
| 사소하지만 알아두면 좋은 정보 [사알좋정] _ Java편 (0) | 2022.01.19 |
| 사소하지만 알아두면 좋은 정보 [사알좋정] _ 통신편 (0) | 2021.12.18 |
| 브라켓 emmet설치 오류 해결방법 (0) | 2021.12.15 |



